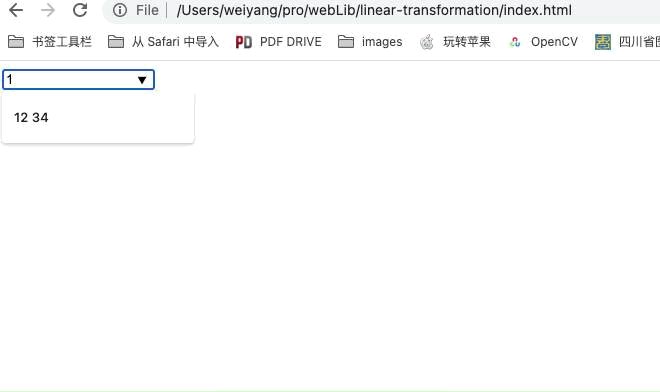
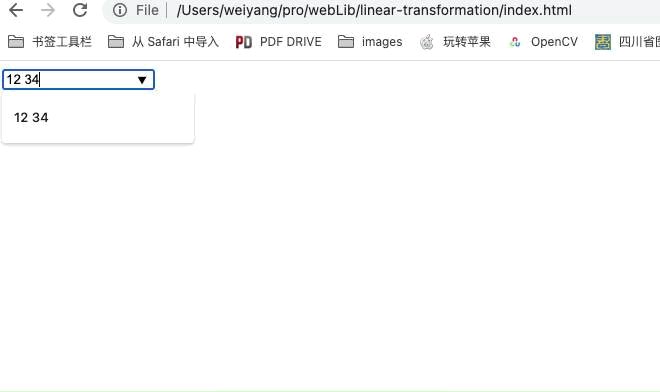
Here is a demo for showing tips when users input keys on an HTML page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<script src="https://www.weiy.city/functions/jquery.min.js"></script>
<title>Linear Transform</title>
</head>
<body>
<div>
<input type="text" id = "txt" placeholder="input strings" autocomplete="on" list="mylist" onkeyup="search()"/>
<datalist id="mylist"></datalist>
</div>
<script>
var schoolList = new Array();
schoolList.push("ab cd");
schoolList.push("12 34");
schoolList.push("90 90");
function search()
{
console.log( "works" );
$("#mylist").empty();
var tea_school=$("#txt").val();
for(i = 0; i < schoolList.length; ++i)
{
if(tea_school != "" && schoolList[i].match(tea_school + ".*") != null)
{
var option="<option>"+ schoolList[i] +"</option>";
$("#mylist").append(option);
}
}
}
</script>
</body>
</html>Result: